Common Frontend Interview Questions I have been Asked

Leetcode
No matter which type of software engineering field you are interviewing for: frontend, backend, DevOps, etc. There is a good chance that you will be asked to solve a Leetcode-type of question.
Leetcode is a website that has a big collections of coding questions that covers multiple aspects in programming. Mostly people use it to practice their algorithm and data structures type of questions.
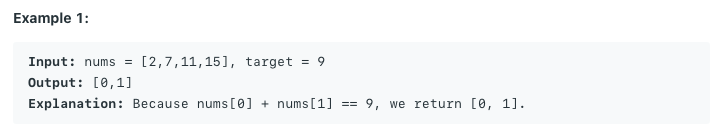
A sample question might look something like writing a function that satisfies this:

Take your time to read the problem and ask any questions you have. This shows that you are thinking about it and willing to communicate with your interviewer. Don’t worry if you cannot get the best solution right at the beginning since most people can’t unless you’ve done this multiple hundreds of times. You can start by writing a solution first, point out the flaws, and then start optimizing it. Your interviewer might ask you the time complexity of the function you just wrote so be familiar with the big O notation.
Most of the time I was expected to finish a question in 45 minutes. Sometimes there are companies asking you to solve 2 medium questions in an hour.
To be honest I am skeptical whether solving Leetcode questions can tell you how good an engineer is. Yes it probably tells you how the candidate thinks, works, and whether they can communicate or not. However I would rather give them a real world problem or a feature to build as it mimics what day-to-day looks like. Many people grind Leetcode questions and at the end of the day, it almost feels like a test whether you have done this question before or not.
Build a Feature
Since it is a frontend engineer position, it wouldn’t make sense if they don’t ask you anything about general JavaScript, CSS, and HTML questions. But it is boring if they just ask you “What a div tag does”. Sometimes interviewer would give a feature to implement:
- Given the UI and sample API response, build this using vanilla JavaScript or using a framework of your choice
- Build a form and show the data in a list
- Build a carousel. (It’s surprising to me that a lot of companies like to do this)
Like any problems, make sure you understand what it is asking and what needs to be accomplished. Ask any clarifying questions and set up the expectation correctly. Make sure you make your code as clean as possible like giving meaningful variable names, organize the functions in a meaningful manner. Communicate why you do things certain way even if it’s like you are only doing this for the sake of time but normal you would create another util function for this so it can be shared.
System Design
When you are interviewing for a senior-plus role, you are usually asked to do this otherwise you might be asked about general knowledge around web like what this syntax does, what does aria do in HTML, how web page parsing works.
I personally have mixed experiences with system design round. Sometimes I get asked about architecting a frontend app while other asked me to come up with a UI design given the requirements.
The good questions I have got:
- Given a UI mockup, how would I design my components? This is to see how I organize my code and how I share the code between components.
- What are some best practices in web performance? This can include rendering performance, when to prefetch data, or ways to improve the perception of speed.
- What are some pro and cons between framework or libraries? Why adopting GraphQL over traditional RESTFul APIs and what problems is it trying to solve?
There was one question I got asked that I still find it bit controversial and not sure what the interviewer wanted to learn from it. The question was to design a hotel booking system. The topic was very broad and was told I should design pages for users to discover hotel rooms and then checkout. I thought I just needed to have a rough mockup, discussed how to architect these pages, what data format I should expect, and how to make everything perform well. Instead we spent most of the session discussing like why a certain CTA button was placed in the main content instead of in the header. I agree a frontend engineer should have a sense of achieving good user experience in mind but this is not the only thing in frontend that matters. Furthermore, question of where to place the CTA button also depends on what product manager wants to achieve. At the end I felt I was going through a UX designer interview.
Quick Thoughts
Sometimes I feel frontend engineer interviews are hard to prepare for as everything company has different focus and still trying to figure out a way how to gauge candidates’ abilities. Some focus more on Leetcode and some are very interested in your knowledge about the overall web. Whereas backend engineer interviews are more established and have a template of some sort.