XState 101 - Quick Introduction to Finite State Machine

Recently my team starts wondering if there are better ways to control the workflow in our applications. We would like a better way to determine what “state” the application is in and what the next step it should take.
XState
XState is an implementation of finite state machine. A Finite State Machine (FSM) is a computational model used to represent and manage the behavior of a system. It consists of a finite number of states, transitions between those states, and actions that are triggered during the transitions.
Core Concepts
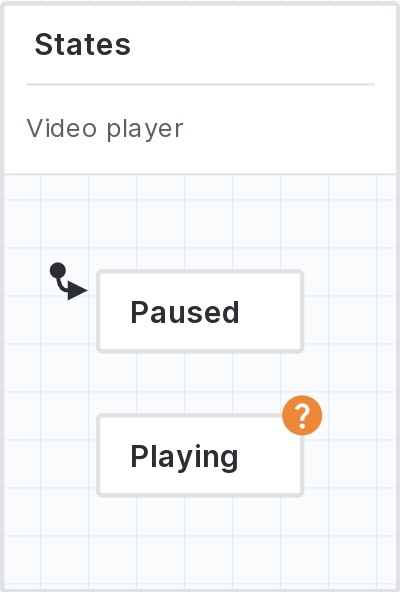
States
Not to be confused with state in React. A state describes the machine’s status and a state machine can only be in one state at a time.

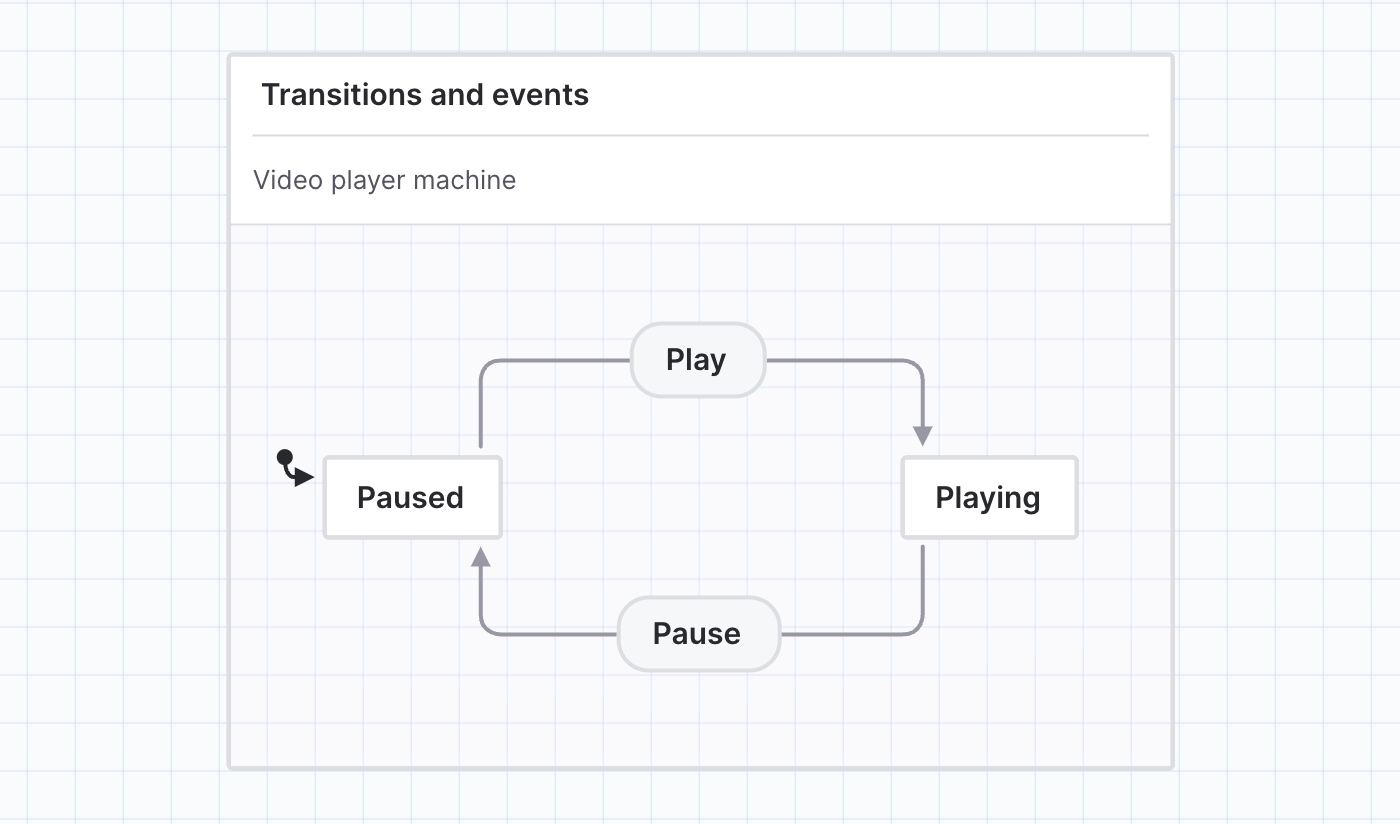
Transitions and Events
A machine moves from one state to another through transitions which are caused by events. Transitions are deterministic in a way that such transition can only occur between designated states and you will always know what the next state is given the state and transition.

Guards
A guard is a condition that the machine checks when it goes through an event. It will only go through if the guard condition returns true and complete the transition. This helps ensure your machine can only operate under certain conditions.
Actions
While the machine is running, we can run other side effects called actions. These are pure functions that we can call and forget about them. We could use them for logging or updating data.
Context
While states hold your finite states, context holds your infinite states. These can include your counters, text inputs, data you get from API.
Actors
These are async functions that your machine can invoke in any states. You can use it to send API calls that later updates the context and sends an event.
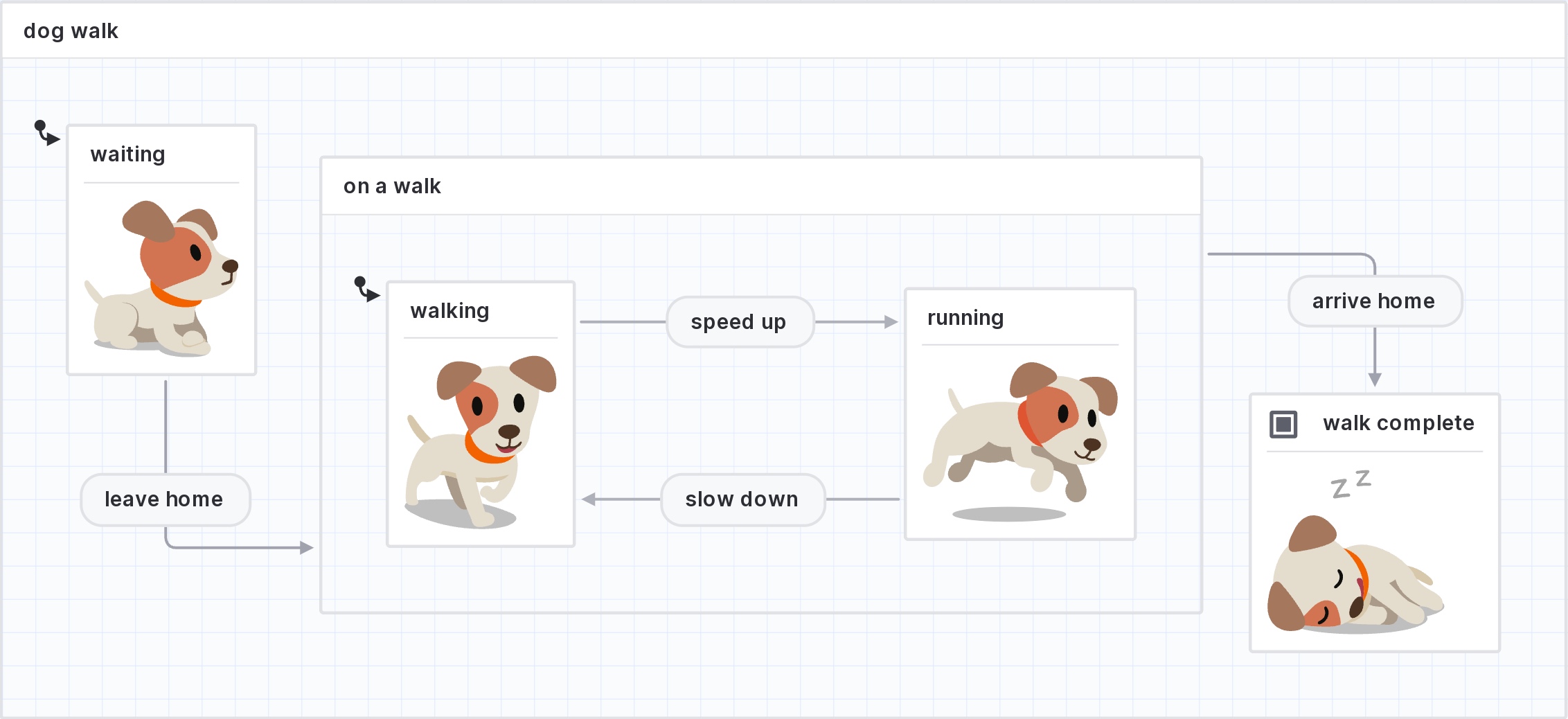
At the end, you might have a state machine like this:

Pros and Cons
Pros:
- State machine runs in a very deterministic and predictable flow
- Logics that involves the machine are in one place
- Visualizer really helps to see things clearly and lay out how this machine should work
- Good integration with popular frameworks and can also be used with vanilla JavaScript
Cons:
- This is very complicated and makes people wonder if this is needed
- Steep learning curve as there are many new terms to learn especially the concept of finite state machine.
- To beginners, most of the time would be spent on determining what should be a state and what we should store in Context.
- Documentations as of the time of writing is mixing current and alpha version of XState while sometimes the Visualizer doesn’t understand the newer syntax.
- The pro of being explicit comes the cons of being very verbose. This may not be a con from the standpoint of being very clear.
Conclusion
At the time of writing, we don’t have a clear workflow for our application which makes drafting a statechart a bit difficult. Before XState, we using the combination of Zustand and custom hooks for similar use case and for now this isn’t a problem. While XState can definitely make everything deterministic and keep everything together, with its steep learning curve, it’s more like a replacement than a upgrade for our current implementation. The tool is fine, it just probably doesn’t suit us in our current state.
If you find this useful please share it on Twitter and let me know on twitter.